Learn more about
the Klarna project
Personalization and Ad Serving Platform for Klarna
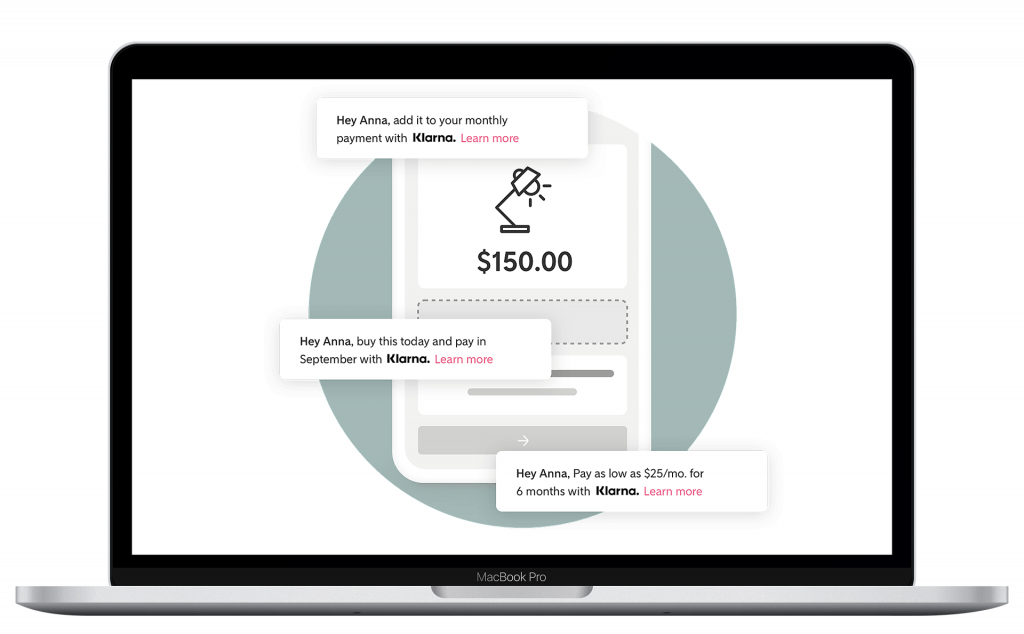
The Klarna On-Site Messaging platform
This is the story of how one of Europe’s largest banks, Klarna, partnered with Clearcode to build a personalization and ad-serving tool known as the Klarna On-Site Messaging Platform.
CLIENT
Tech company
INDUSTRY
Finance and banking
SERVICE
AdTech
COUNTRY
Sweden
About Klarna
Founded in 2005 in Stockholm, Sweden, Klarna aims to make it easier for people to shop online. Over the past 14 years, technology has changed the world around us, but Klarna’s mission remains as important as ever; make paying for goods and services online as simple, safe, and smoooth as possible.
Staying true to their mission, Klarna provides consumers with smoooth one-click purchase options, known as Klarna Payments.
But Klarna needed a way to make visitors on merchant websites aware of Klarna Payments. To achieve this, they created a product known as Klarna On-site Messaging and partnered with Clearcode to build it.

Key points
Product
Klarna partnered with Clearcode to build an ad-serving and personalization product known as Klarna On-site Messaging.
Solution
Klarna On-site Messaging allows merchants to deliver the best user experience possible by personalizing the messages shown to visitors.
Project goal
The main goals of the project were to set up personalized messaging campaigns for the merchants and display personalized messages promoting Klarna Payments to visitors on merchant sites.
Performance results
The Klarna On-Site Messaging platform handles 100M+ user profiles, can render personalized messages within 50 milliseconds, and handle peak loads well above 20,000 queries per second (QPS).

“We chose Clearcode as a partner because of their expertise in developing AdTech solutions.”
Luke Tuttle
VP INTERNATIONAL PRODUCT, KLARNA
The Goal
The main goals of the project were to set up personalized messaging campaigns for the merchants, display personalized messages promoting Klarna Payments to visitors on merchant sites, and ensure the user is shown consistent messaging during their time on the merchant’s site.
Main challenges
1. Ensure optimal performance when experiencing high volumes of traffic
We were presented with a huge scope that in some areas contained a lot of requirements, while others contained a few. With this scope, we had to provide time and cost estimates, create an initial product roadmap, and list project milestones.
2. Deliver a Personalized User Experience and Consistent Messaging
Klarna On-site Messaging allows merchants to deliver the best user experience possible by personalizing the messages shown to visitors, such as greeting them by first first name, showing them products they might like based on their interests, displaying delivery options based on their location, and presenting them with payment options based on their preferences.
The messages also need to be consistent throughout their time on the website, meaning we couldn’t show them one payment option on the first page and then a different one on the next page.
We also had to make sure that we uphold user trust between Klarna, the merchants, and consumers by respecting various user privacy rules and features, such as the EU’s General Data Protection Regulation (GDPR).
3. Ensure the interstitials (pop-up messages) are compatible with all merchant websites
As part of Klarna’s goal to deliver a consistent and seamless user experience, we had to make sure the interstitials (the actual pop-up messages shown to visitors) are shown in the same way across all merchant websites.
To achieve this, we had to ensure the interstitials were compatible with all browsers and device types, as well as with merchant websites.
The solutions
Below are the solutions to the challenges listed above:
Deployed a number of Amazon Web Services
We chose to host the Klarna On-site Messaging on Amazon Web Services (AWS) as it offered the best solution for this challenge. Also, we have a lot of experience working with AWS and knowledge of the various services.
Specifically, we utilized various caching methods (browser, DB caches, etc.), configured and made optimizations to the infrastructure, deployed Auto Scaling groups, introduced stress tests to test the performance of the Klarna On-Site Messaging platform before each deployment, and made the staging environment similar to the production environment.
Changed the ad server’s behavior
We cached the responses from the ad server for each session and changed the behavior of the ad server to check whether the parameters for a given placement had changed (e.g. the price of a product listed on a merchant’s site).
Used iframes and a JSON Remote Procedure Call setup
The frontend part of the application provides clients with a unique user experience that has not yet been seen in advertising technology solutions. It was built using JavaScript with Knockout JS as the framework to ensure complete usability. The UX&UI design elements emit a recognizable brand image and deliver a simplistic user experience to what is otherwise a highly complex technology.

Keys to our successful partnership with Klarna
- Support and strong cooperation with Klarna.
- Experienced developers with knowledge about the inner-workings of online advertising technology (AdTech).
- Our experience in designing, building, and maintaining AdTech and MarTech platforms.
- Our full-service development teams.
- Our agile and incremental approach to AdTech & MarTech development, including story mapping and the MVP Scoping phase (e.g. choosing the tech stack and basic architecture).
The technologies we used
AWS
JSON
JavaScript
The result
Klarna’s partnership with us produced the following results:.
- The Klarna On-Site Messaging platform handles 100M+ user profiles, can render personalized messages within 50 milliseconds, and handle peak loads well above 20,000 queries per second (QPS).
- Visitors are shown a personalized experience and consistent messaging during their time on merchant sites, provided they’ve consented to this type of personalization.
- The network traffic is lower as we don’t make unnecessary calls to the ad server.
- Interstitials are consistent across all the merchant websites and displayed in the same way everywhere.